Add HTML, JavaScript, or any other codings into blogger posts
First you need to add some HTML content to your blog.
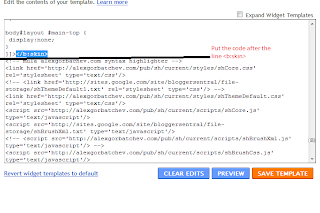
For that go to Design tab---> Edit HTML
Inside the Edit Template add the following code inside it's existing <head></head> tags. You can copy and paste the following code to the end of header codings.
Here is the code that need to be added.
For that go to Design tab---> Edit HTML
Inside the Edit Template add the following code inside it's existing <head></head> tags. You can copy and paste the following code to the end of header codings.
Here is the code that need to be added.
<!-- mula alexgorbachev.com syntax highlighter -->
<link href="https://alexgorbatchev.com/pub/sh/current/styles/shCore.css" rel="stylesheet" type="text/css">
<link href="https://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css" rel="stylesheet" type="text/css">
<script src="https://alexgorbatchev.com/pub/sh/current/scripts/shCore.js" type="text/javascript">
<script src='http://sites.google.com/site/bloggersentral/file-storage/shBrushXml.txt' type='text/javascript'/>
<!-- <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js' type='text/javascript'/> -->
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js' type='text/javascript'/>
<script type='text/javascript'>
SyntaxHighlighter.config.bloggerMode = true;
SyntaxHighlighter.all();
</script>
<script type="text/javascript">
if (window.jstiming) window.jstiming.load.tick('headEnd');
</script>
The Edit Template look as follows when code is added.
Then when you are creating posts and you need to put some codings, you just need to put it inside folowing tags.
Your Code Here



Comments
Post a Comment